微信小程序这个坑啊,js动态修改样式,我们并不能用js或者jq 轻轻松松一行代码搞定。或者用removeClass addClass 来修改样式。
以下是一种动态修改样式的方法,原理是绑定数据,然后动态的修改数据,从而实现动态样式的改变而已。感觉有点········那个啥的,怪怪的。不过也没办法了。如果你有更好的方法,可以在评论区分享一下。
test.wxml
test.js
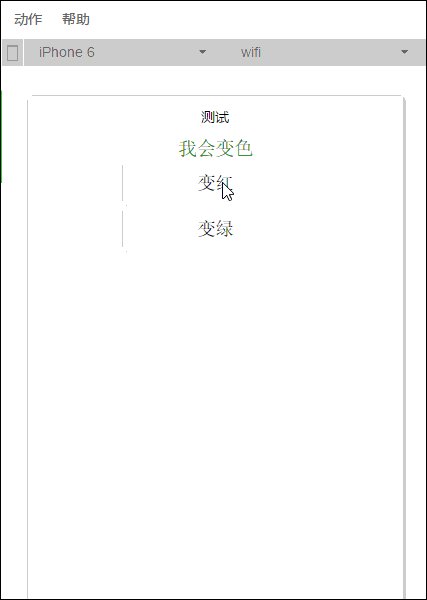
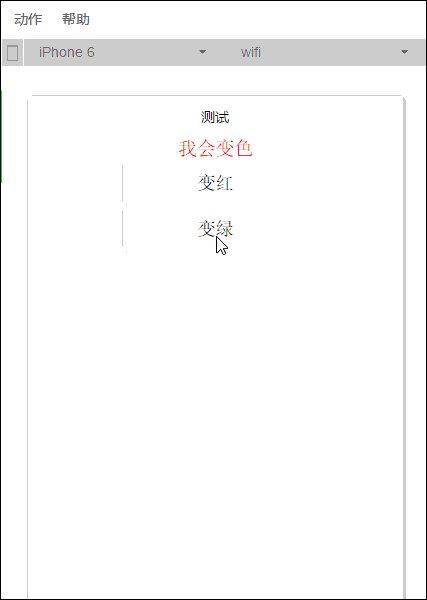
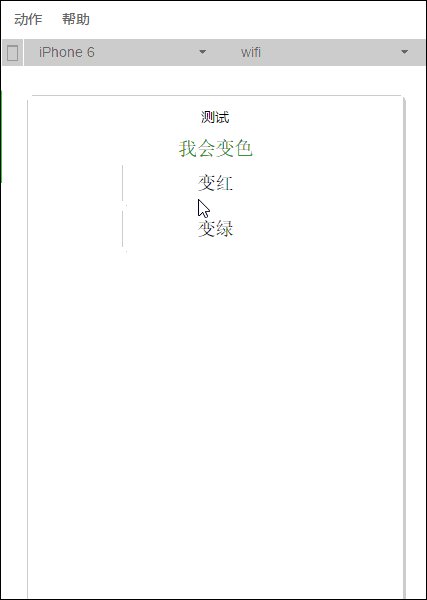
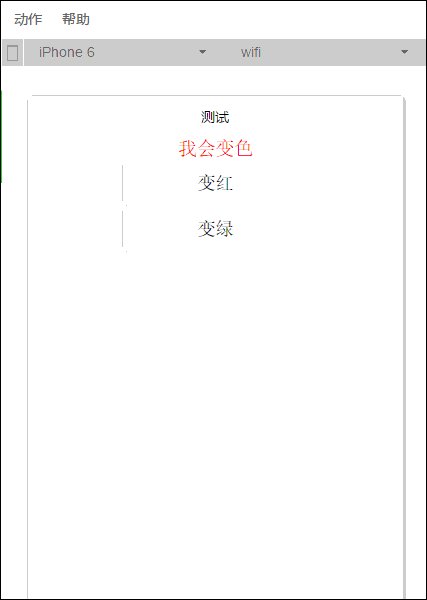
Page({ data: { color: "red" }, clickRed: function () { this.setData({ color: "red" }) }, clickgreen: function () { this.setData({ color: "green" }) }}) 效果